どうも、NINO(@fatherlog)です。
ブログを使って情報を発信するからには、少しでも多くの人に見てもらいたいですよね。
そんな時に便利な機能が「プッシュ通知」です!
よくアプリをインストールすると「プッシュ通知しますか?」と聞かれる、”アレ”のことです。
「Push7」という無料サービスを使えば、ブログの更新をプッシュ通知をすることが可能!
今回は、WordPressブログにプッシュ通知を導入する方法や使い方を紹介します。
“消極的”ではなく”積極的”な情報発信!

実はこのブログ「FatherLog」の各記事は検索流入によるものがほとんど。
もちろん検索流入はブログのアクセスアップをしていく上ではとても重要なことです。でも、見方によっては「消極的」な状態。ユーザーからの検索待ち=受け身状態なんですね。
「積極的」に情報を発信していくにはSNSを活用するのが有効とされていますが、タイムラインが次々と更新され、更新情報を出しても他の情報の波に埋もれてしまうというデメリットもあります。
もし自身のブログに固定したファンの人がいれば、直接「更新したよ!」と通知できれば埋もれることなく一番確実に伝わります!
それが「プッシュ通知」です!
プッシュ通知されれば端末上に通知が表示され、確実にユーザーへ更新されたことが伝わります。
スマホのロック画面解除するときにも通知って必ず見るじゃないですか。
気に入ったブログの更新情報があれば「あっ!」と思い、見てくれることでしょう。
しかもプッシュ通知はリアルタイムなので、ブログ更新されると同時にすぐにお知らせできるいわば”情報特急便”です。
これを使わない手はないですよっ!!
プッシュ通知対応ブラウザ

記事作成現在、Push7は以下のOSやブラウザに対応。
- Android OS
- Chrome(PC版)
- Firefox(PC版)
Android端末ではスマホにアプリをインストールすることなく直接プッシュ通知することが可能!

Mac版SafariやiPhoneやiPad等のiOS端末については、現在開発中とのこと。
ただし、専用アプリをインストールすることによりプッシュ通知に対応しています。無料です。
今後Androidのようにアプリインストールなしで利用できることを期待しましょう。
プッシュ通知はどのようにされる!?
公式サイトではプッシュ通知の体験ができます。これでプッシュ通知がどんなもんか感じを掴むことができます。
以下、PC版のChromeで試してみました。
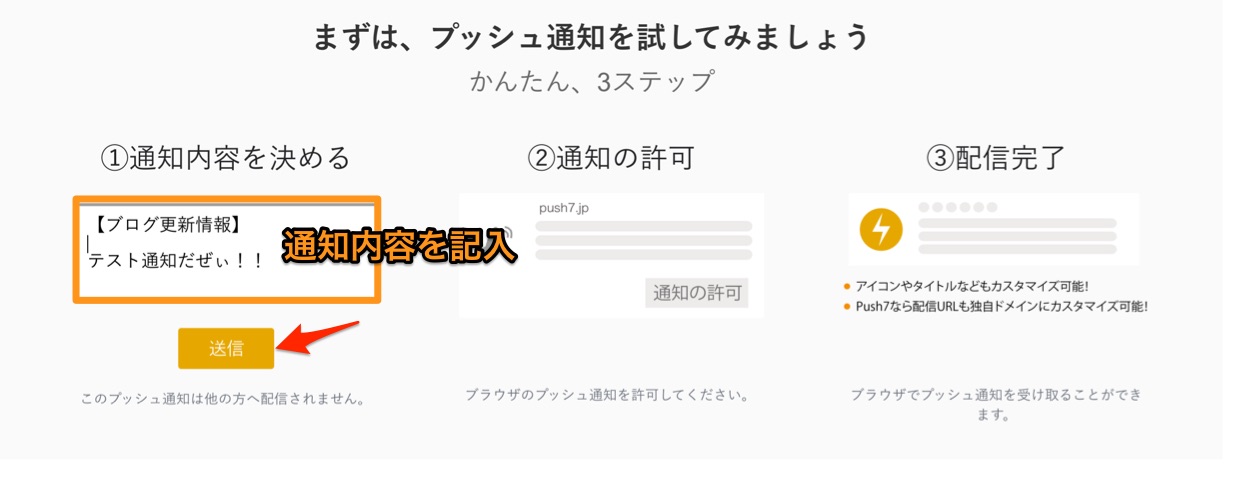
ページ中程にある「まずは、プッシュ通知を試してみましょう」という項目の内、①通知内容を決めるの空欄ボックスに内容を入力します。
終わったら「送信」をクリック。

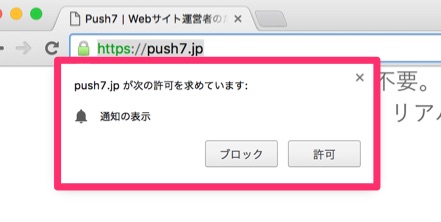
すると、通知の許可を求められるので「許可」をクリック。

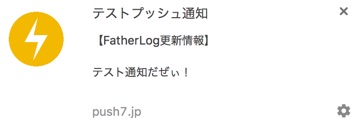
許可後、ブラウザ右上にテストプッシュ通知が表示されます。

Push7へ新規登録
では実際に運営しているブログを登録してみます。
まずはPush7の利用登録が必要。下記ボタンからどうぞ。
[btn class=”big”]Push7に登録してみる[/btn]
ページ上部の「新規登録」をクリック。

登録するメールアドレスを入力します。入力後、「仮登録」をクリック。

これで仮登録は完了。メールが届くのを待ちます。ぼくの場合、10秒くらいで即届きました。

仮登録後、入力したメールアドレスに「Push7への本登録のご案内」というメールが届くので、メール文中の本登録リンクを選択します。
メールアドレスを入力し、任意のパスワードを決め入力します。規約確認後、「利用規約に同意する」に✓を入れ、「新規会員登録」をクリック。

ウェルカムメッセージが出るので、「始める」をクリック。

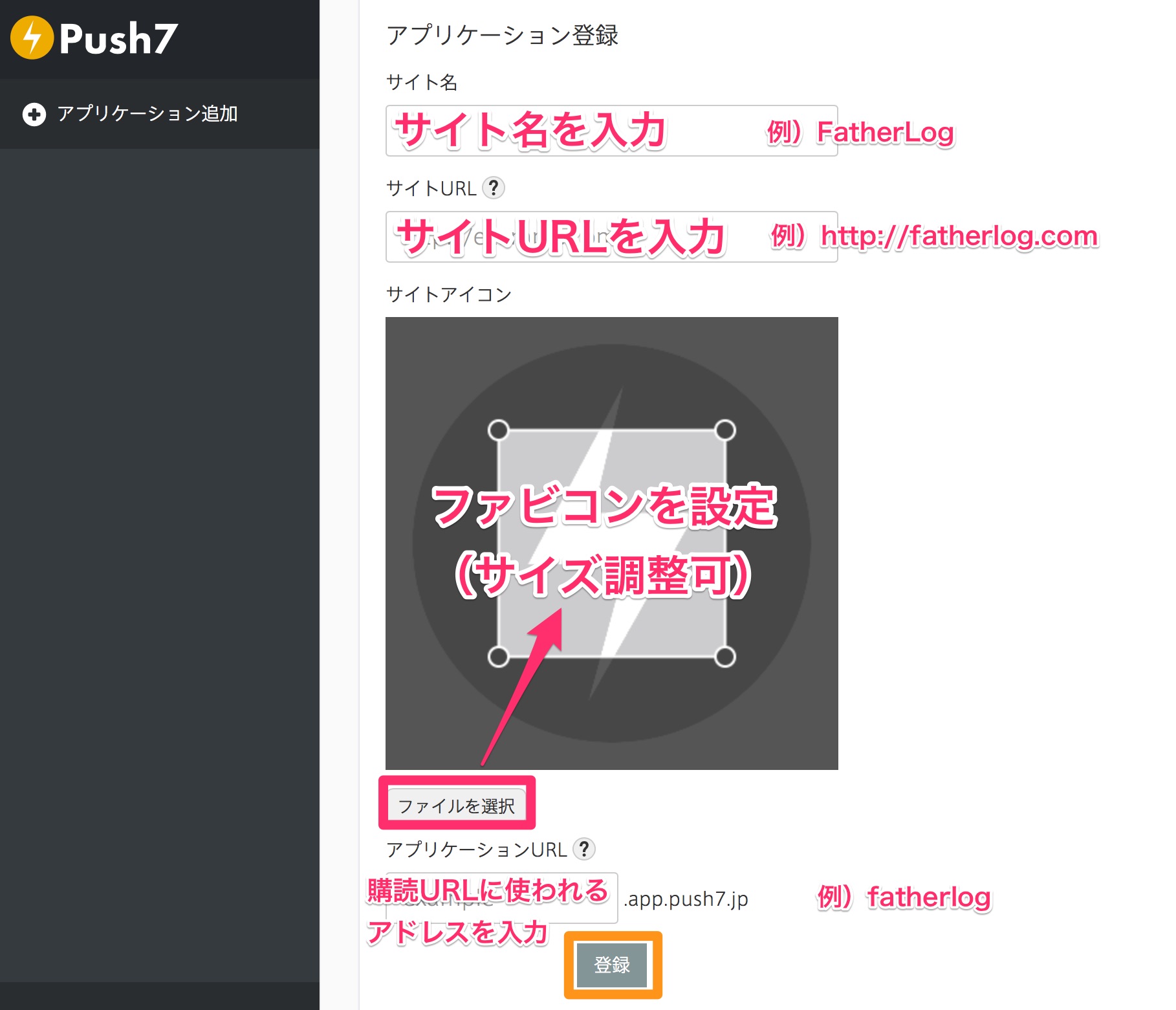
アプリケーション登録(ブログのサイト登録)
自身のブログ情報をPush7に登録します。

- サイト名→ブログタイトル
- サイトURL→ブログのURL
- サイトアイコン→ファビコンなど通知の際のアイコン画像を指定。大きさも調整可能
- アプリケーションURL→更新通知の際に表示される通知元URL
アプリケーションURLに関しては、簡単設定だと(好きなURL.app.push7.jp)からの通知になりますが、中級・上級設定では独自ドメインからの通知も設定可能です。
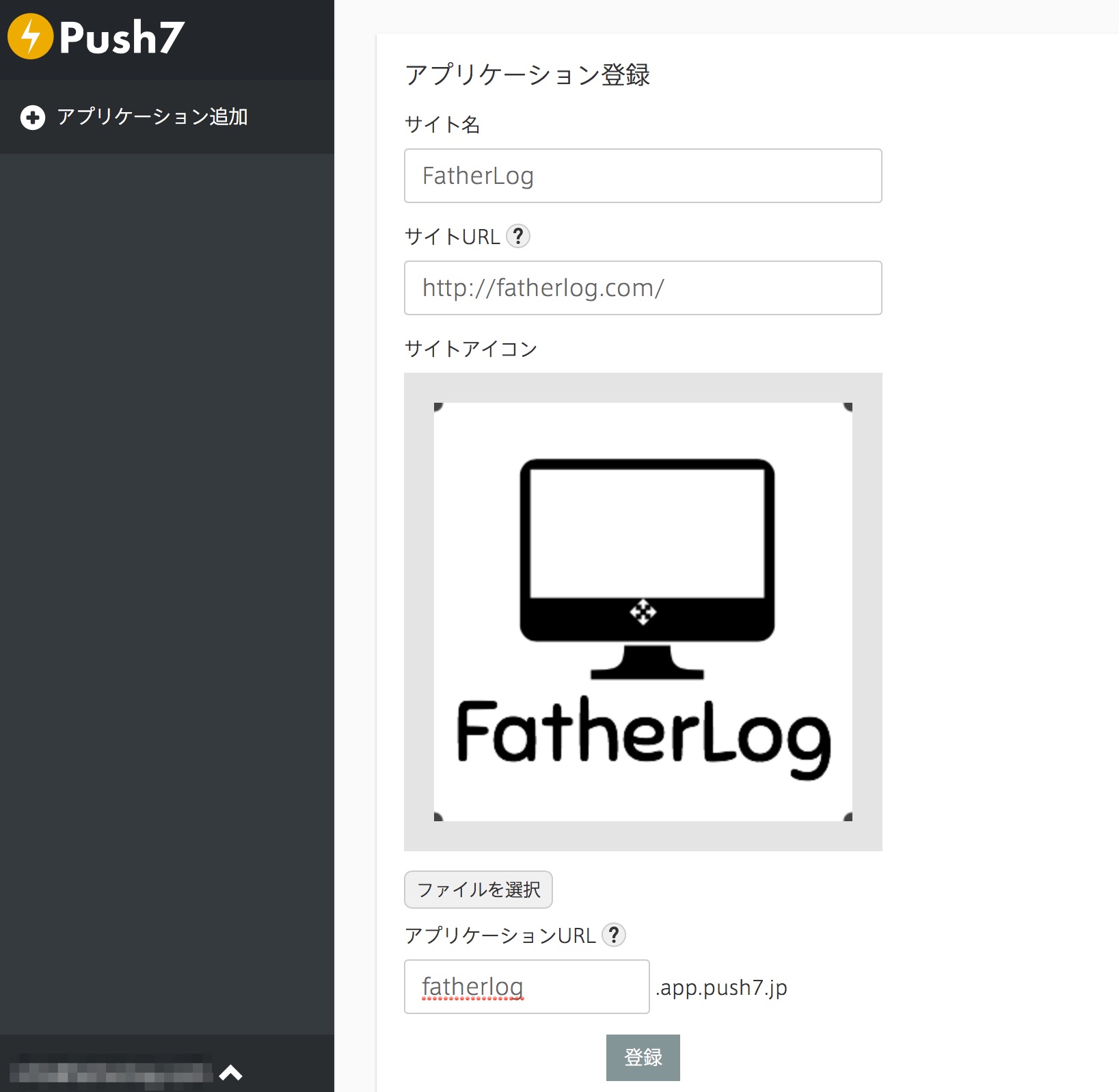
ぼくの設定内容はこんな感じにしました。

情報を入力後「登録」を押せば、アプリケーション登録(ブログ登録)の完了です!

まだ登録したばかりなので、購読者数は「0」
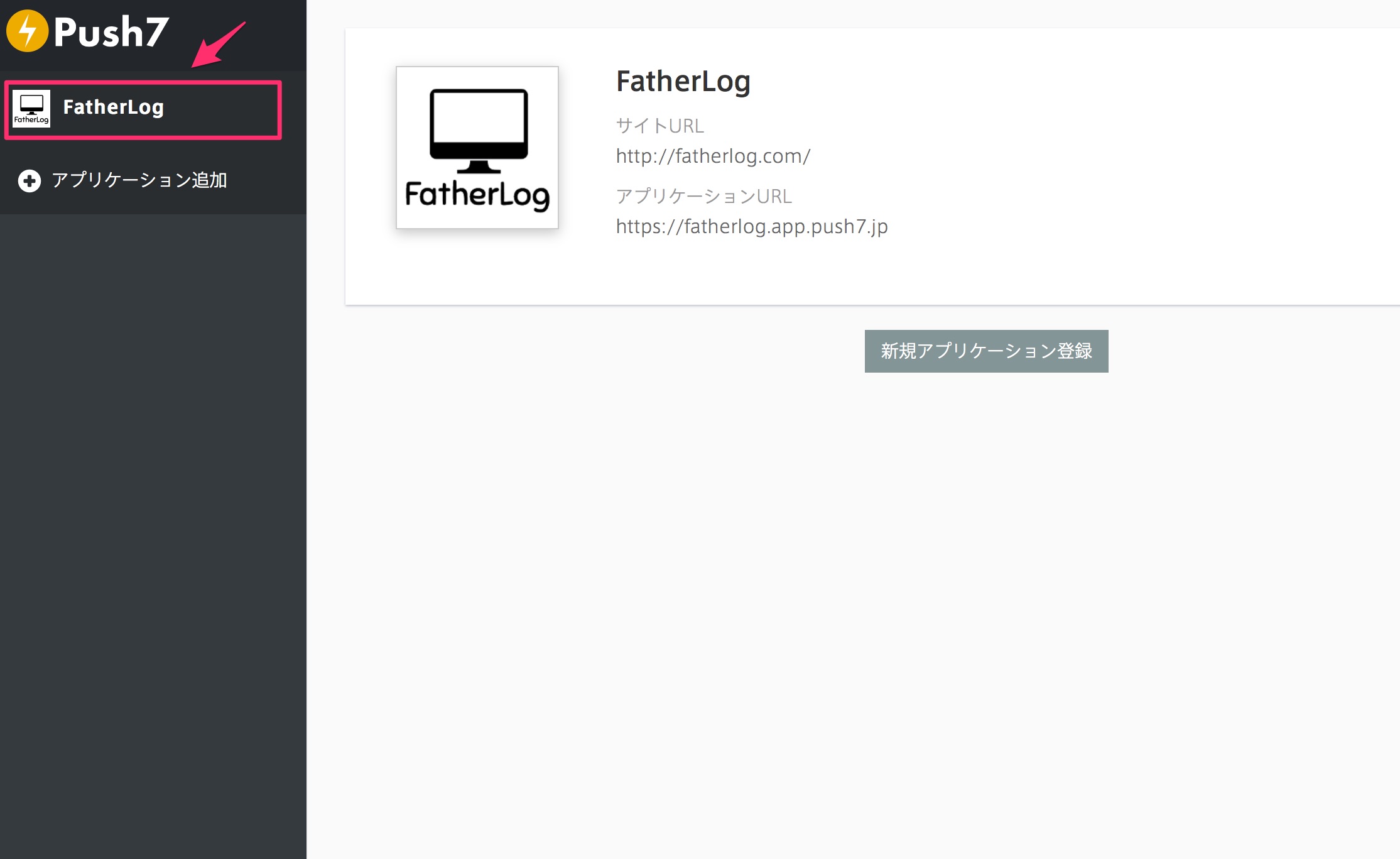
管理画面からAPPNOとAPIKEYとを控えておく
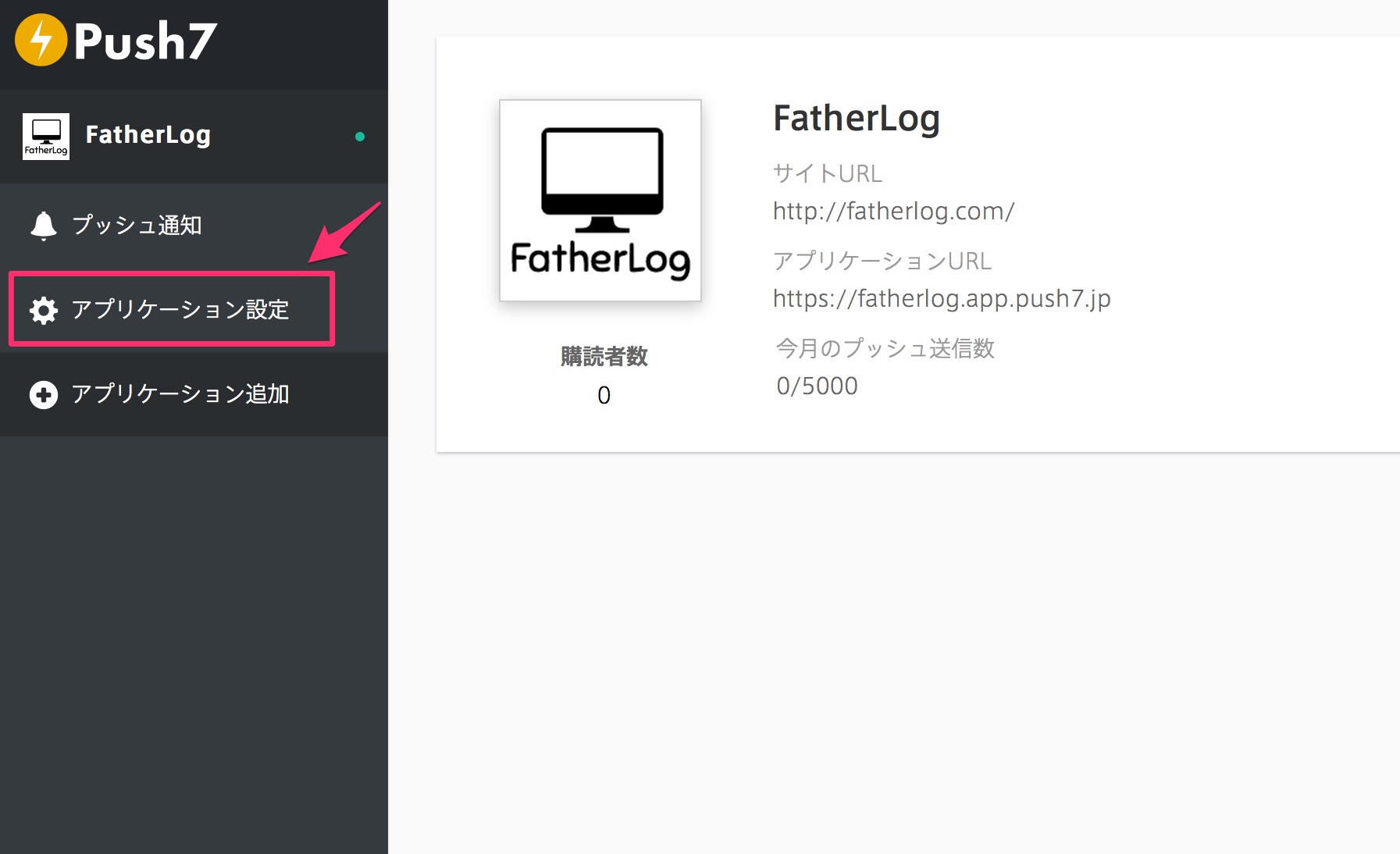
管理画面を開きます。左のバーにある登録したサイト名を選択。

メニュー一覧から「アプリケーション設定」をクリック。

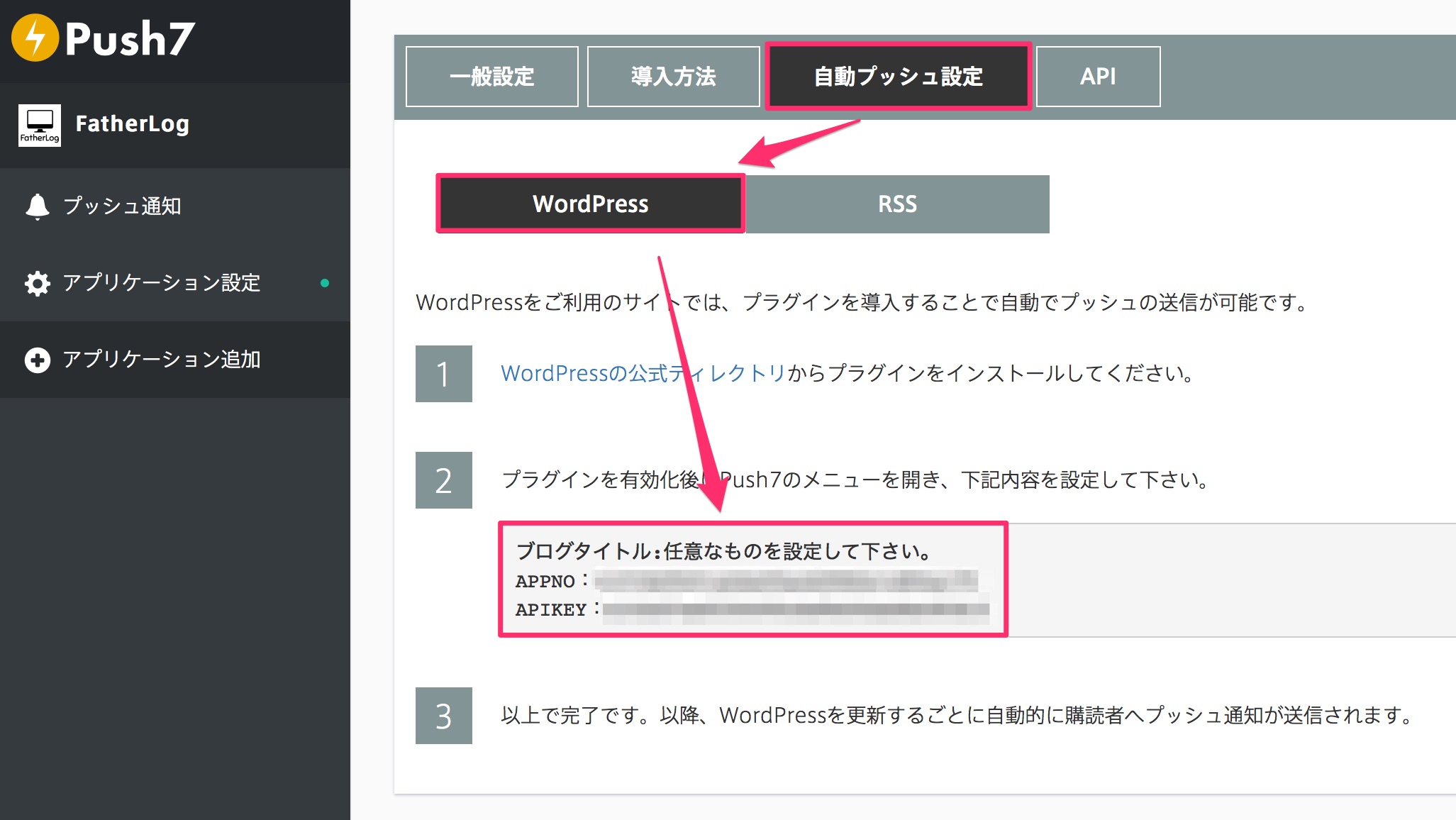
上部項目から「自動プッシュ設定」を選択後、「WordPress」をクリック。中段に表示される「APPNO」と「APIKEY」を控えます。
WordPressブログに適用するには、後にWordPress上でPush7プラグインを導入するのですが、プラグイン設定の際に必ず「APPNO」「APIKEY」の入力が必要になります。

控えるというよりかは、このページを開いたままにしておいても良さそうです。長いですからね
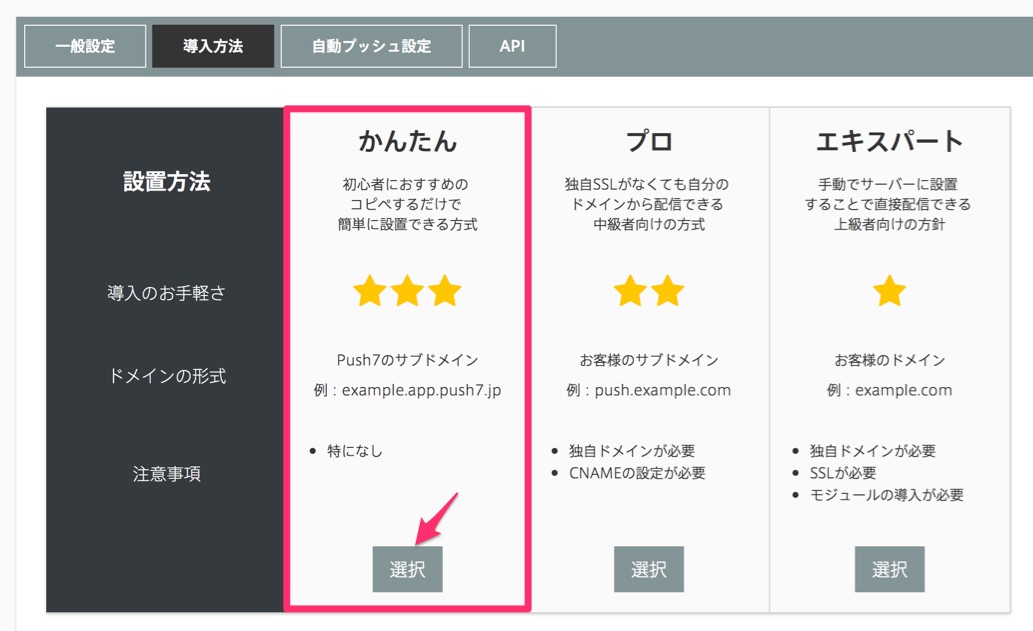
ちなみに導入方法は管理画面の「アプリケーション設定」→「導入方法」でも確認できます。

今回は「かんたん」を元に設定しています。
WordPressでPush7プラグインを導入
Push7の登録が完了したら、今度は運営しているWordPressブログにPush7のプラグインを導入します。
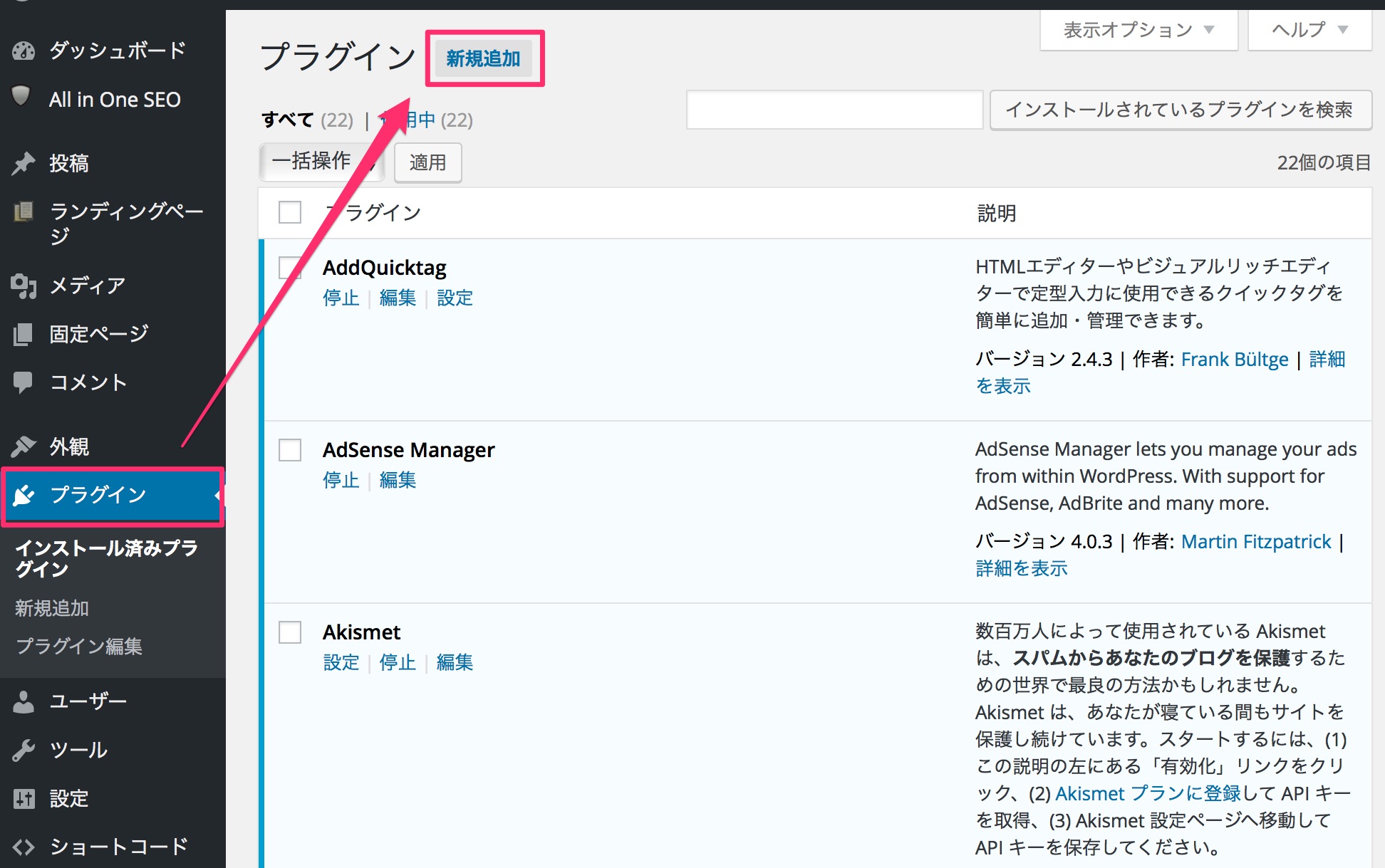
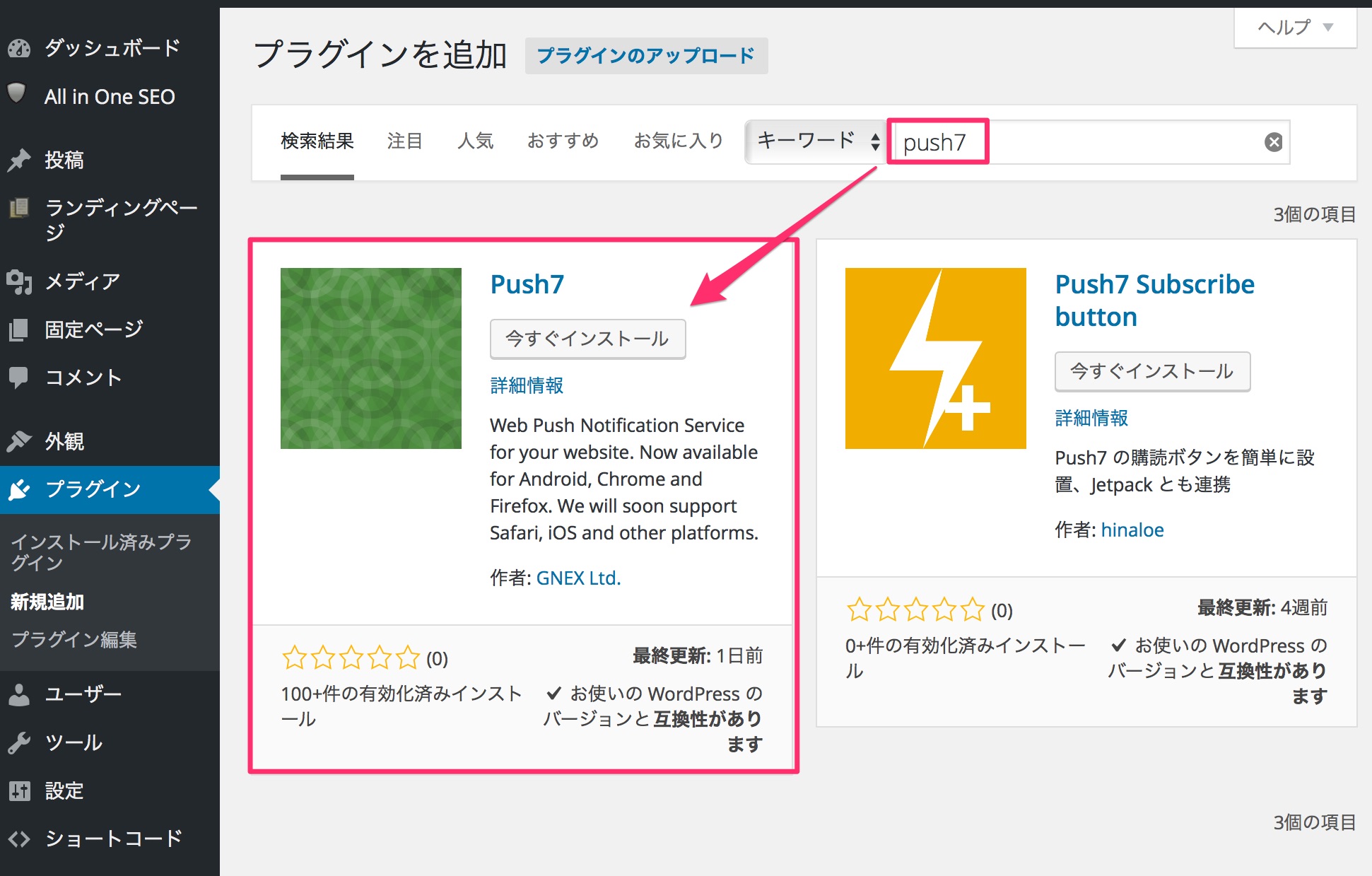
WordPress管理画面から「プラグイン」→「新規追加」を選択。

キーワード覧に「push7」と入力し検索します。
検索結果の中から作成者がGNEX Ltd.の「Push7」の「今すぐインストール」をクリック。

インストール後、プラグインを有効化します。

Push7プラグインの設定
続いて導入したPush7プラグインの設定をします。
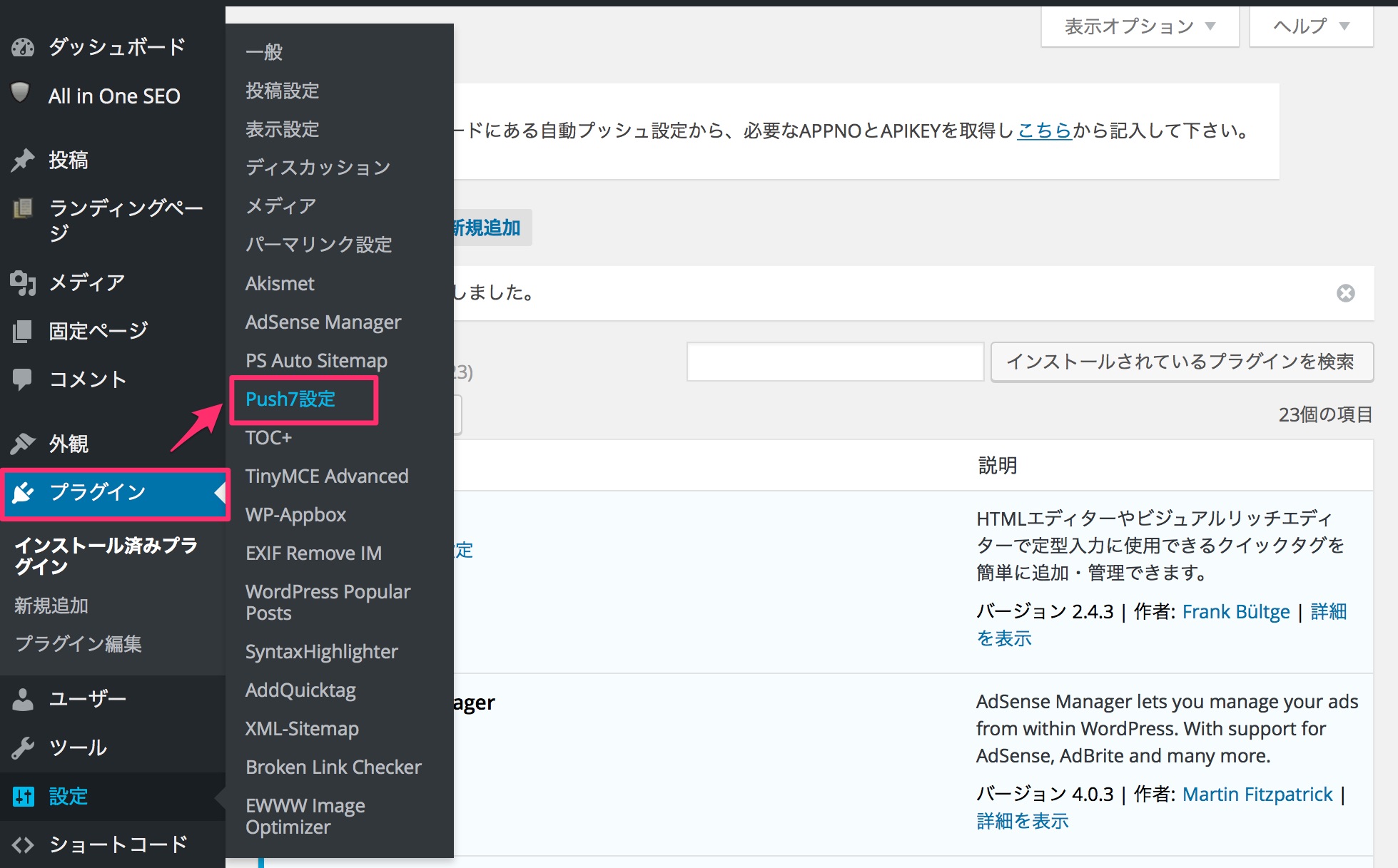
WordPress管理画面から「プラグイン」→「Push7設定」と進みます。

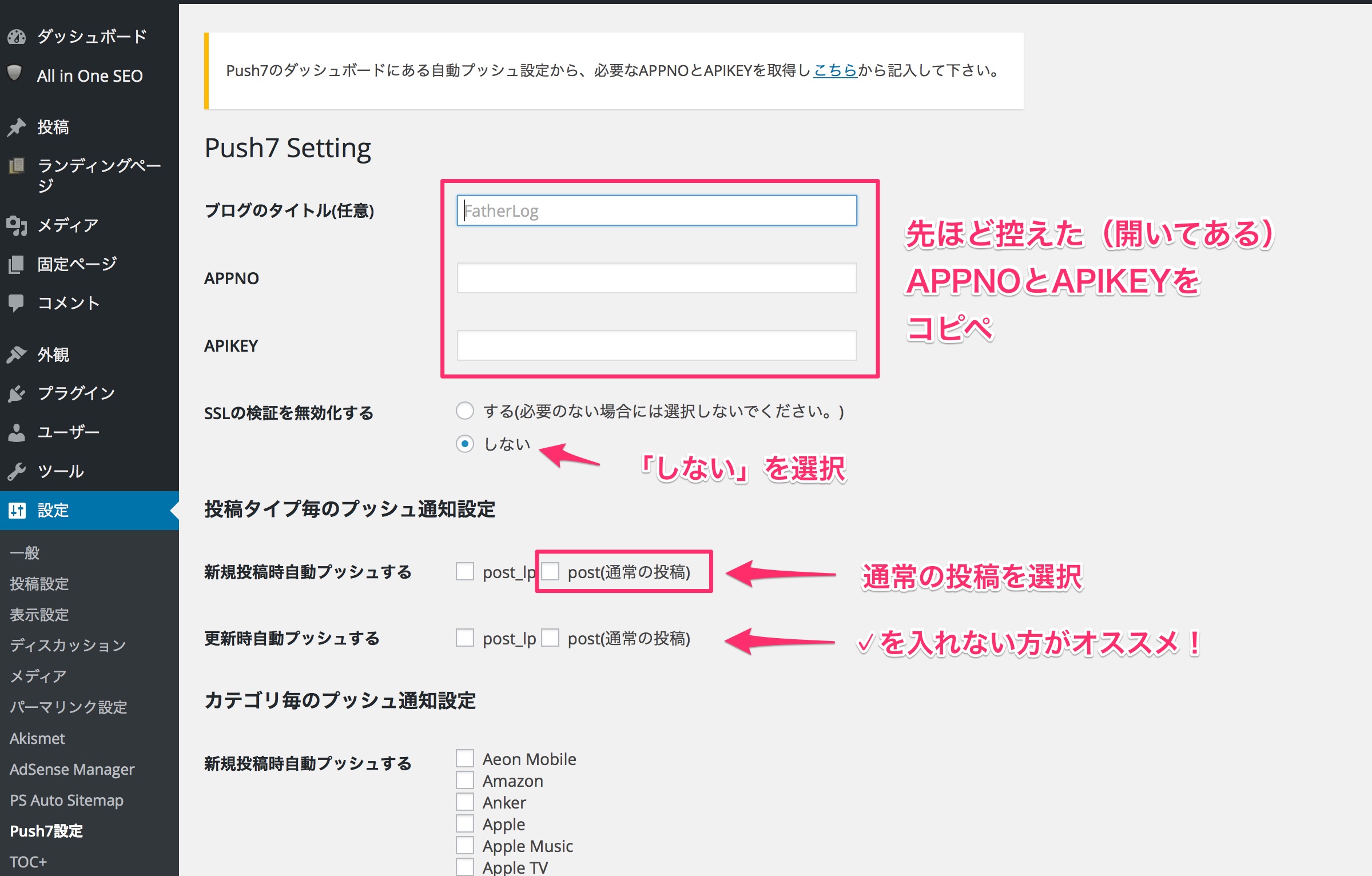
先ほど控えておいた(開いたままにしておいた)Push7管理画面のAPPNOとAPIKEYをコピして貼り付けます。

ブログタイトルは任意のものを入力。
「SSL検証を無効化する」は「しない」でいいです。
投稿タイプ毎のプッシュ通知設定ですが、「新規投稿時自動プッシュ」については「post(通常の投稿)」にチェック。
「更新時の自動プッシュ」については、チェックを入れない方がオススメです。
記事をほんの微修正して更新しただけでもプッシュ通知が入ります。頻度が高いと登録ユーザーからしたらちょっとウザがられしまいます。
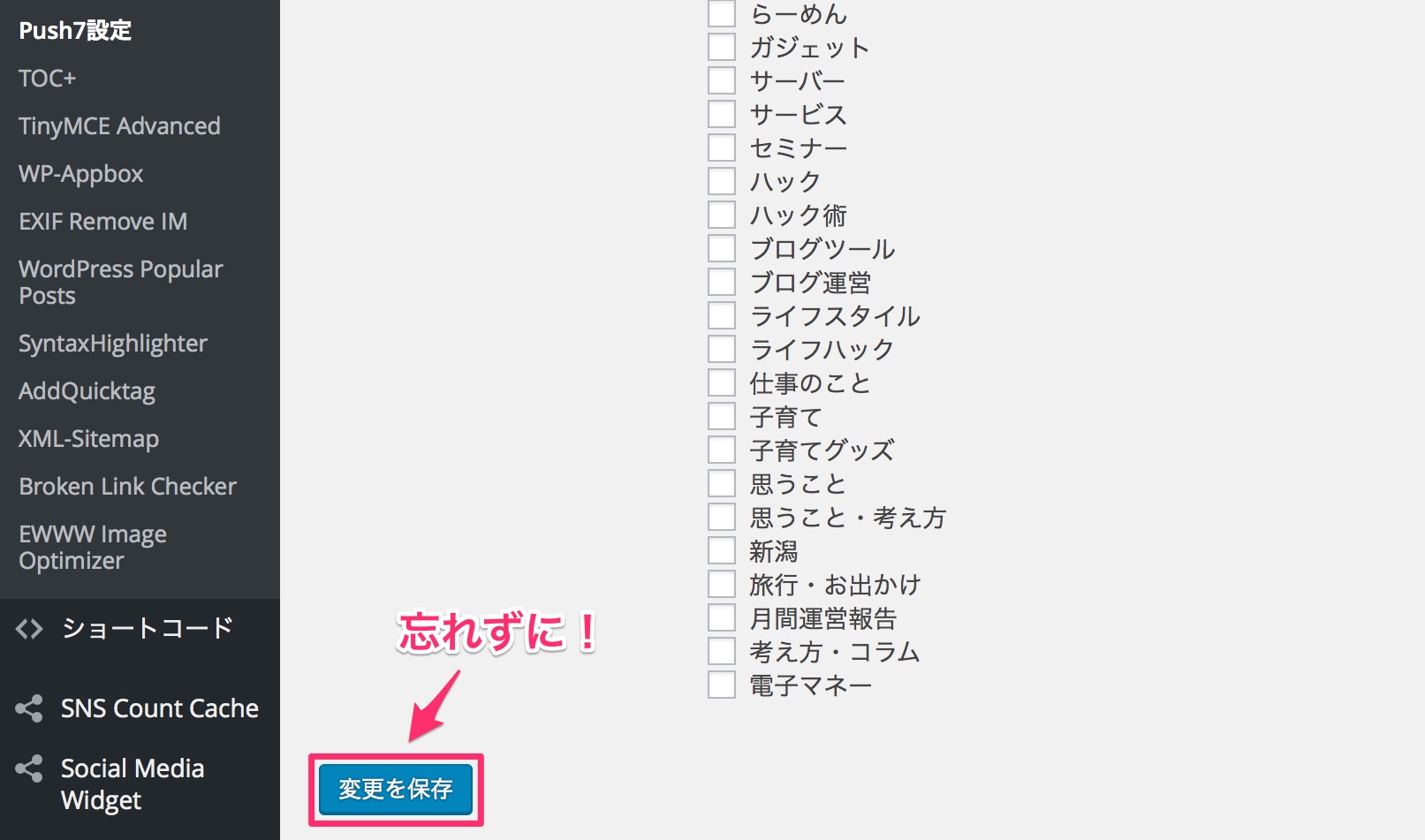
カテゴリ毎に設定することもできますが、今回はスルー。
全て設定が終わったら、画面下のほうにある「変更を保存」を忘れずにクリック!

以上で設定は完了です。
プッシュ通知のボタンを設置する!
では実際にユーザー向けに、プッシュ通知の登録ボタンを設置してみましょう。
ボタンの設置は至って簡単!コードを貼り付けるだけです。
Push7サイトで管理画面に「ログイン」します。ログイン後、左のメニューから「アプリケーション設定」→「導入方法」と進みます。
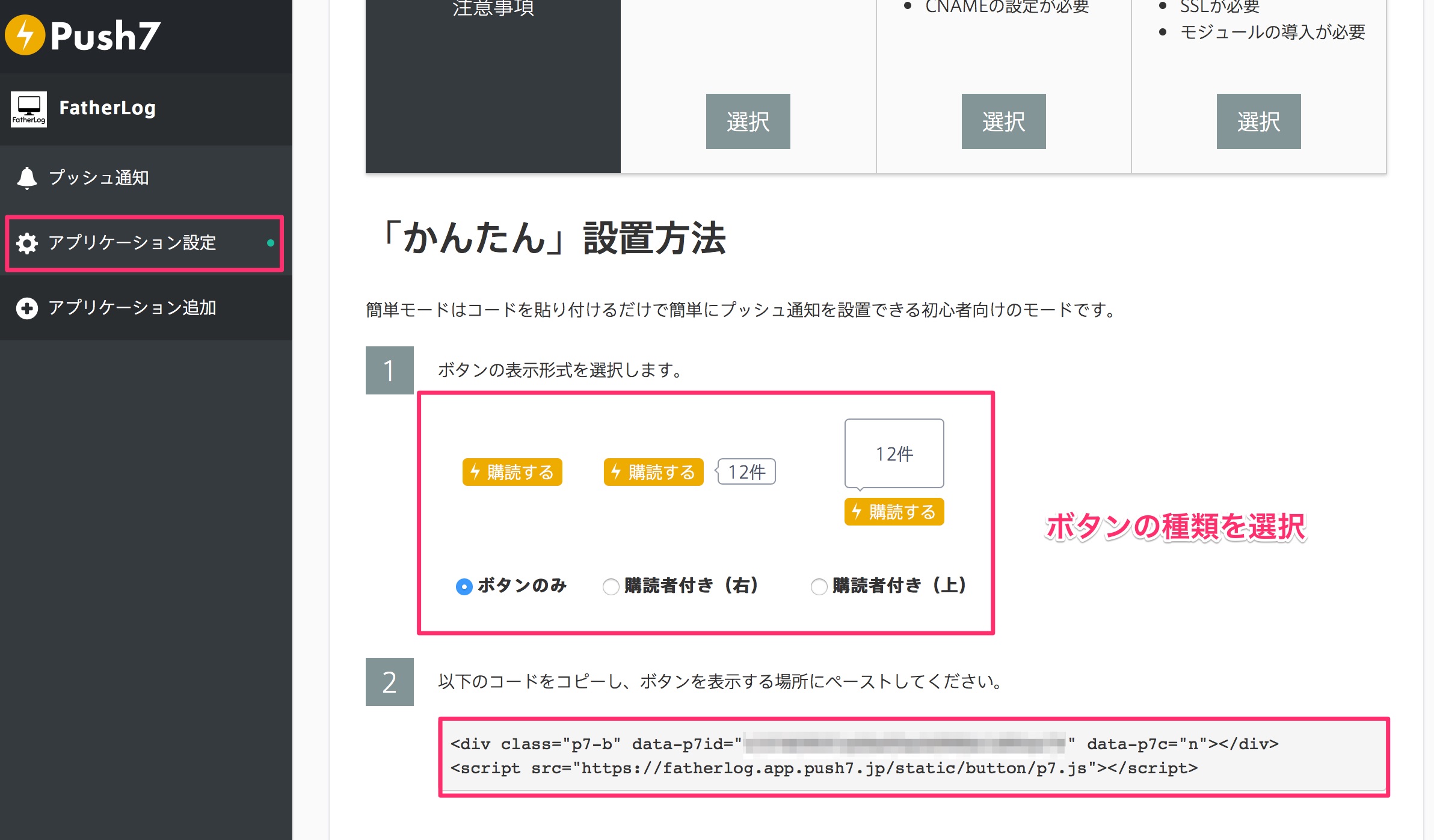
「かんたん」を選択して、画面下にいきます。

ボタンの種類を3種類から選びます。選んだ種類によって下のコードが変わります。
(data-p7c=”[この部分が変化]”)

では、コードを貼り付けましょう!ボタンが設置されます。「購読者付き(右)」のボタンを設置してみました。こんな感じです。
↑↑ぜひプッシュ通知の購読登録お願いします!!↑↑
ブログ更新でリアルタイムプッシュ通知される!
以上の方法で設置・登録したあとブログ更新してみました。
すると更新後、数秒以内でプッシュ通知が出現!すごい!!
こちらはPC版Chromeの通知画面。

こちらはiPhoneでの通知画面!

ブログの更新をリアルタイムで登録している端末やブラウザにお知らせできます!
あっ、先ほども書きましたがiOS端末でPush7を利用するには現在のところiOS端末専用のアプリを入れる必要があるので注意。
[appbox appstore 1088673537]
まとめ
ブログ更新をプッシュ通知できるのはブログ固定ファンにとってもブログ運営側にとってもメリットしかないです!
Push7は現時点でiOSは中途半端に対応している状態ですが、iPhone大国な日本ですからiOSも対応したら爆発的に普及するプッシュ通知サービスだと思います。
設定はそれほど難しくないのでぜひやってみてください!
プロフィールなどのウィジェットにもコードを貼り付けるだけで簡単に設置できますよ!
今後はSNSアイコン近辺にも実装していこうと思います。
最後にもう一回宣伝。


